Joomla 4.0 Joomla 5.0 Demo Download
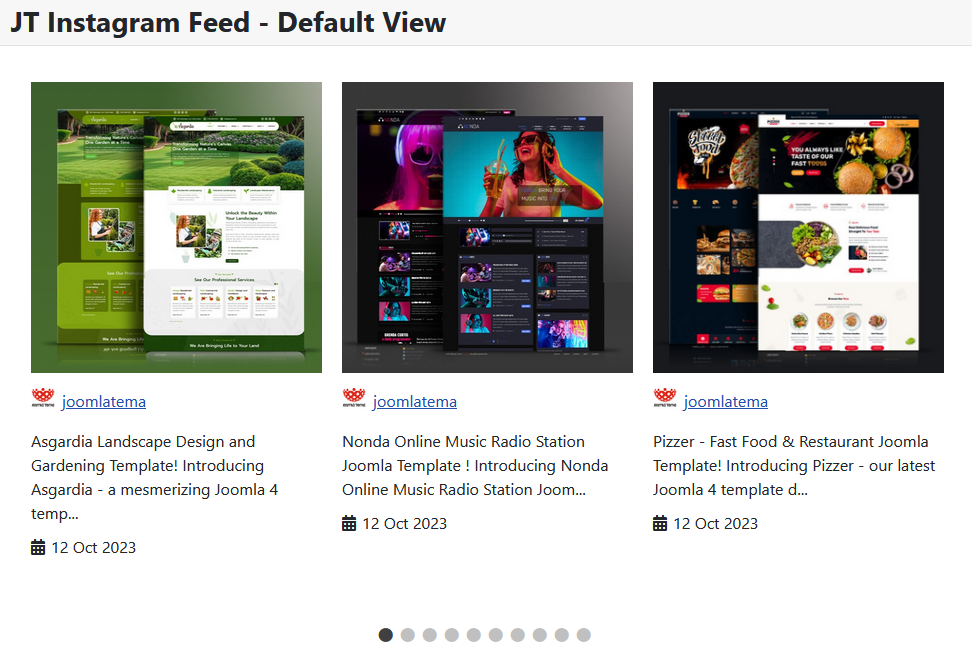
The JT Instagram Feed Joomla Module is a versatile and user-friendly tool designed to seamlessly integrate your Instagram content into your Joomla-powered website. With this module, you can effortlessly showcase your Instagram feed, complete with images, captions, and more, to engage and captivate your website visitors.
Admin Panel Options:
General Settings Configure the foundational settings for your Instagram feed. You'll start by connecting your Instagram account by entering your Access Token, which will allow the module to fetch your Instagram feed. Choose from various layout styles to match your website's design.
Source Instagram Access Token: Enter your Instagram Access Token to establish the connection. Don't worry; we'll guide you on how to obtain one.
Layout and Presentation Customize the visual presentation of your Instagram feed:
- Number of Items: Set the total number of items to display.
- Columns: Define the number of columns to show per page.
- Rows (Default Layout): Choose how many rows you want to display in the default layout.
- Show Username: Decide whether you want to show or hide the username and customize the label.
- User Image (Logo): Replace the default icon with your user image or logo.
- Show Date: Toggle the date display, including the date label.
- Date Format: Select your preferred date format for Instagram timestamps.
- Show Caption: Control the visibility of captions, set the label, and apply character limits.
- Replacer: Define the text to replace excess characters in captions.
Navigation and Interaction Enhance user experience and interaction with your Instagram feed:
- Show Navigation: Display or hide navigation arrows.
- Show Dots: Toggle the visibility of dots at the bottom and set a custom class.
- Infinite Loop: Create an infinite loop for continuous browsing.
- Slides to Scroll: Specify the number of slides to scroll at a time.
- Auto Transition: Set your feed to automatically transition between items.
- Auto Play Speed: Define the speed of auto transitions in milliseconds.
- Mouse Drag: Enable or disable mouse drag navigation.
- Swipe: Toggle swipe navigation on mobile devices.
- Center Mode: Activate or deactivate center mode for a visually appealing design.
- Transition Speed: Set the speed of transitions in milliseconds.
- Vertical Slide: Choose to enable or disable vertical slide navigation.
Layout and Grid View (For Grid Layout) Fine-tune the display and loading of items in the Grid View:
- Item Count (Grid View): Determine the initial number of items to display in the Grid View.
- Items to Load (Grid View): Specify the number of items to load with each click.
- Button Text (Grid View): Enter the text for the "Load More" button.
- Button HTML (Grid View): Customize the HTML code for the "Load More" button.
- Show Remaining / Total (Grid View): Decide whether to show the remaining or total number of items.
- On Complete Message (Grid View): Create a message to display when all items are loaded.
- Easing (Grid View): Select between slide or fade easing effects.
Pretext and Styling
- Show Pretext: Decide whether to show a pretext at the top of the module.
- Module Padding: Adjust the global padding of the module.
- Modal Width: Specify the width of the Instagram feed modal window in pixels or as a percentage.
Item Properties
- Item Block Padding: Set the padding for individual item blocks.
- Item Block Margin: Define the margin for individual item blocks.
Thumbnail Settings
- Show Thumbnail: Toggle the display of thumbnail images.
- Thumbnail Width: Enter the width for generated image thumbnails, whether in pixels or as a percentage.
- Thumbnail Height: Specify the height for generated image thumbnails.
- Thumbnail Margin: Define the margin for thumbnail images.
- Show Hover Icons: Decide whether to show zoom and link icons on thumbnails.
Mobile Settings
- Column on Medium Screens: Choose the number of columns to display on medium-sized screens.
- Medium Screen Breakpoint: Set the breakpoint for medium-sized screens in pixels.
- Columns for Small Screen: Determine the number of columns to show on small screens (tablets).
- Small Screen Breakpoint: Define the breakpoint for small screens.
- Columns for Extra-Small Screen: Configure the number of columns for extra-small screens (mobile devices).
- Extra Small Screen Breakpoint: Set the breakpoint for extra-small screens in pixels.