- Posts: 14
- Thank you received: 0
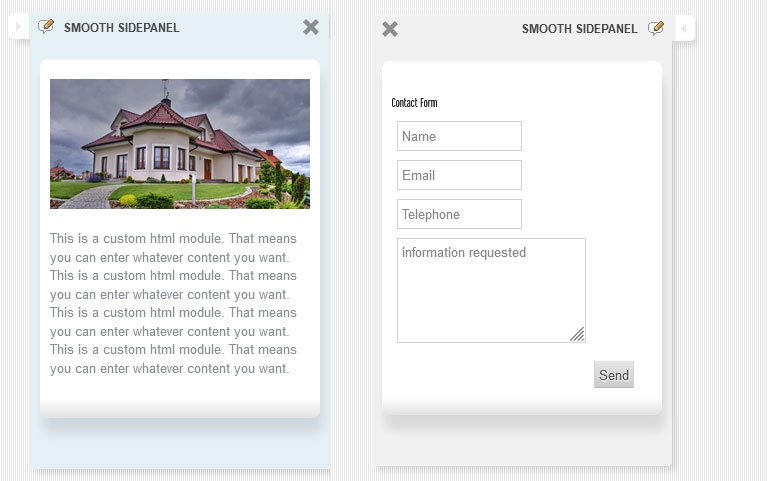
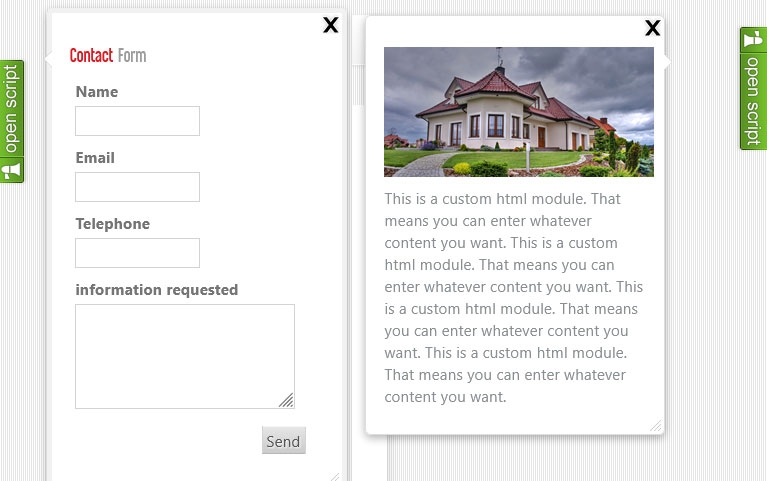
SidePanel Instances
- amuratyil
- Visitor
-

Please Log in or Create an account to join the conversation.
Please Log in or Create an account to join the conversation.
Please Log in or Create an account to join the conversation.
Please Log in or Create an account to join the conversation.
<?php
/**
* @package SidePanel Module for Joomla 3.0 By Joomlatema.net
* @version $Id: mod_SidePanel_JT1.php 2012-07-07 Joomlatema.Net $
* @author Muratyil
* @copyright (C) 2010- Muratyil
* @license GPLv3 www.gnu.org/licenses/gpl-3.0.html
**/
header('content-type: text/css');
$moduleId = $_GET;
?>
#sidepanel_jt<?php echo $moduleId ?> {
}
#sidepanel_jt<?php echo $moduleId ?> .handle<?php echo $moduleId ?> {
}
#sidepanel_jt<?php echo $moduleId ?>.open .handle<?php echo $moduleId ?> {
/* background-image:url(../images/panel_close_top.png);
background-repeat:no-repeat;
background-position: 95% center; */
}
#sidepanel_jt<?php echo $moduleId ?> h2.title {
}
#sidepanel_jt<?php echo $moduleId ?> .content {
}
#sidepanel_jt<?php echo $moduleId ?> a.handle<?php echo $moduleId ?>{
/*background-image:url(../images/panel_open.png);
background-repeat:no-repeat;
background-position: 95% center; */
text-decoration:none;
width:90px;
height:35px;
left:-6px;
text-align:center;
}
#sidepanel_jt<?php echo $moduleId ?>.open .handle<?php echo $moduleId ?>,#sidepanel_jt<?php echo $moduleId ?> .handle<?php echo $moduleId ?>{
box-shadow:0px 3px 3px rgba(0, 0, 0, 0.3);
Please Log in or Create an account to join the conversation.
<?php
/**
* @package SidePanel Module for Joomla 3.0 By Joomlatema.net
* @version $Id: mod_SidePanel_JT1.php 2012-07-07 Joomlatema.Net $
* @author Muratyil
* @copyright (C) 2010- Muratyil
* @license GPLv3 www.gnu.org/licenses/gpl-3.0.html
**/
header('content-type: text/css');
$moduleId = $_GET;
?>
#sidepanel_jt<?php echo $moduleId ?> {
padding: 10px 15px;
min-height:100px;
height:auto !important;
height:100px;
z-index:2000;
box-shadow: 2px 0 5px rgba(0, 0, 0, 0.5);
-moz-box-shadow:2px 0 5px rgba(0, 0, 0, 0.5);
-webkit-box-shadow:2px 0 5px rgba(0, 0, 0, 0.5);
}
#sidepanel_jt<?php echo $moduleId ?> .handle<?php echo $moduleId ?> {
top:100%;
}
#sidepanel_jt.open .handle<?php echo $moduleId ?> {
top:100%
}
#sidepanel_jt<?php echo $moduleId ?> h2.title {
margin-top:5px;
}
#sidepanel_jt<?php echo $moduleId ?> .content {
clear:both;
}
span.tab_text{line-height:40px;color:#fff;font-size:14px;font-weight:bold;float:center;text-decoration:none;}
Please Log in or Create an account to join the conversation.
Smooth Animating Sidepanel
WT News Responsive Joomla! News And Magazine Template
Jadran Business Finance Joomla 5 and Joomla 4 Template
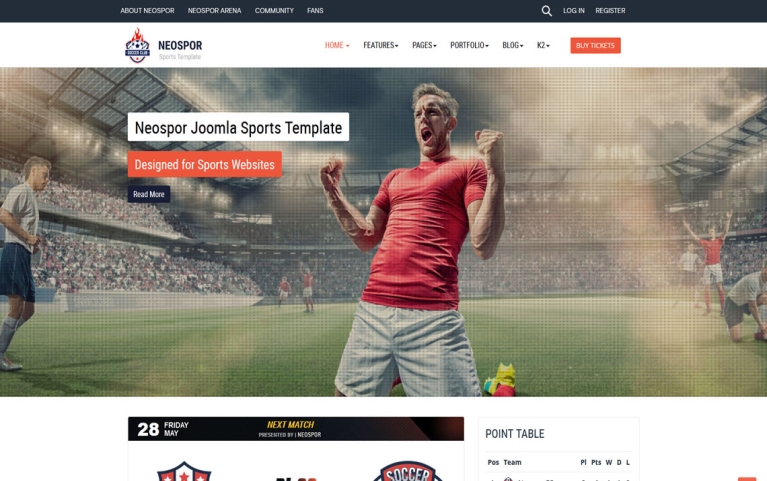
Neospor Joomla Sports Template
SideScript JT1
JT Elegant Login
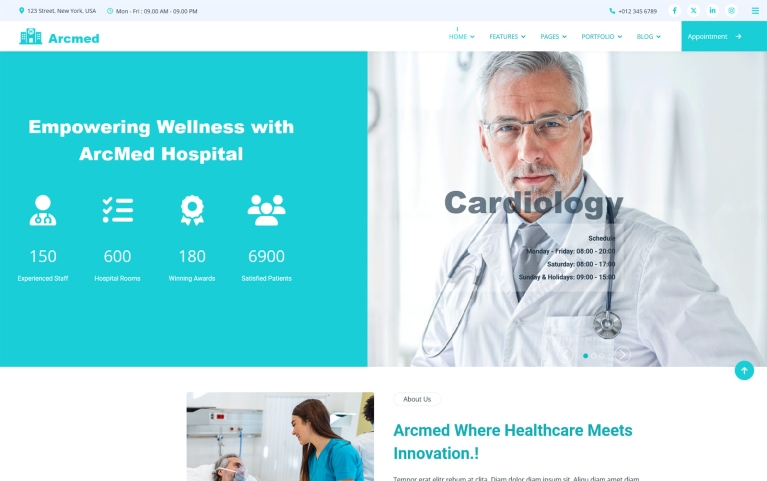
ArcMed Joomla Medicine Template
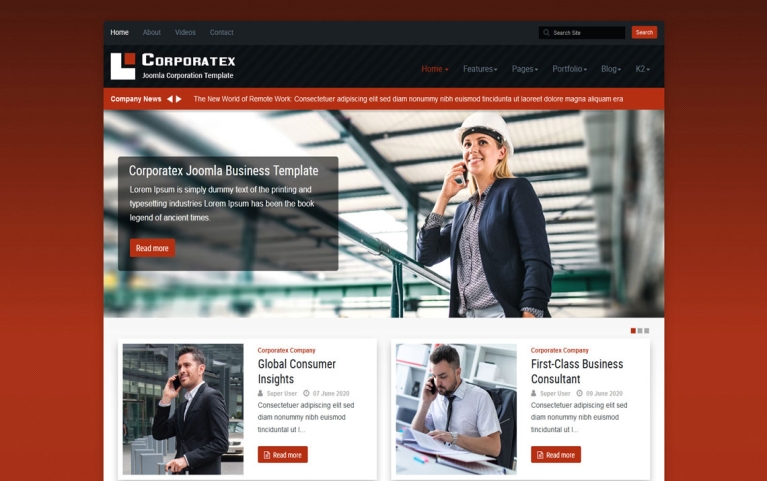
Corporatex Joomla Business-Corporation Template
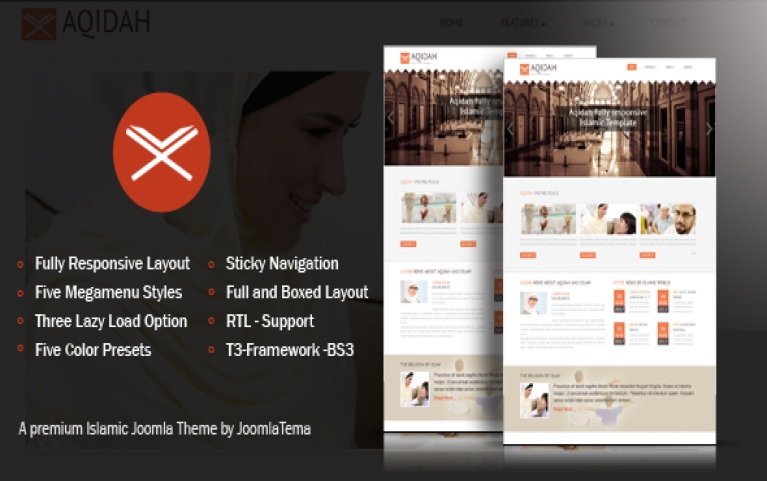
Aqidah Islamic Joomla Template
Asgardia Landscape Design and Gardening Template
Industrx Business-Industry Joomla 3 and Joomla 4 Template
Atomizer Multi-Purpose Joomla Template
Pizzer - Fast Food & Restaurant Joomla Template
Islamic Center Joomla Template
WT Corporate Business Joomla Template
Habernews Joomla News and Magazine Template
Quantas Business and Construction Joomla 4 and 5 Template
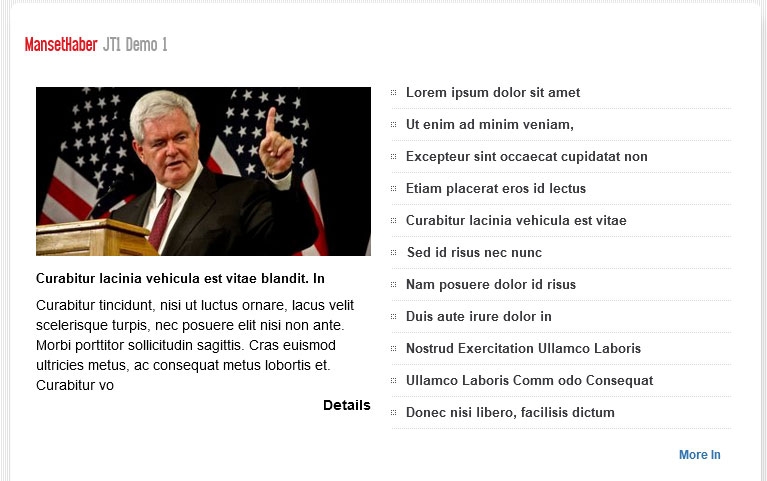
MansetHaber JT1
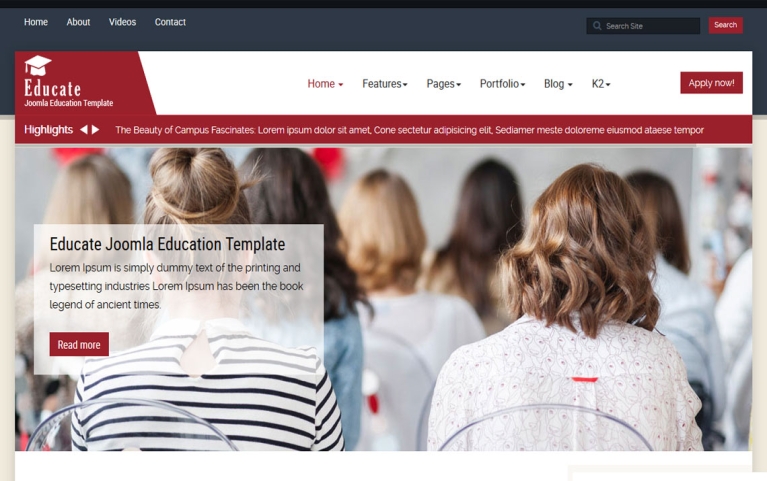
Educate Joomla Education Template
Maxx Responsive Joomla! Template
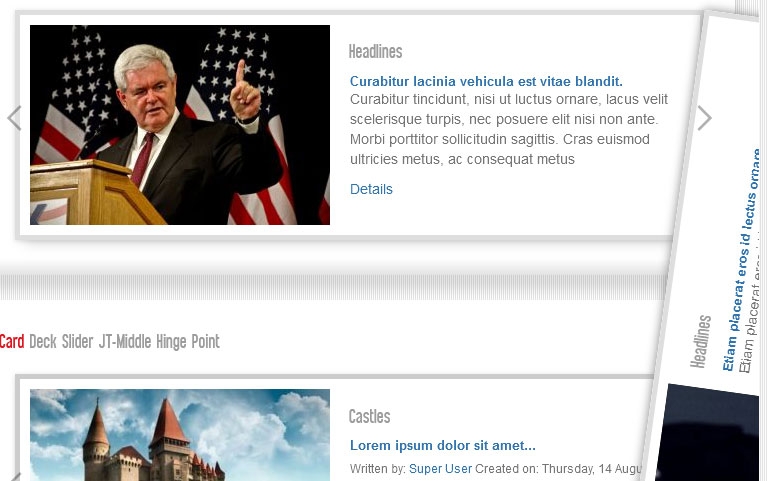
Card Deck Slider JT
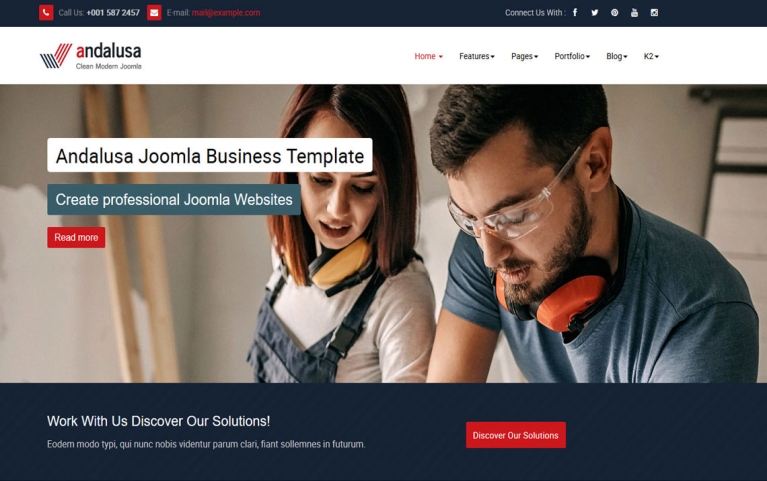
Andalusa Business-Corporation Joomla Template
Headline JT2
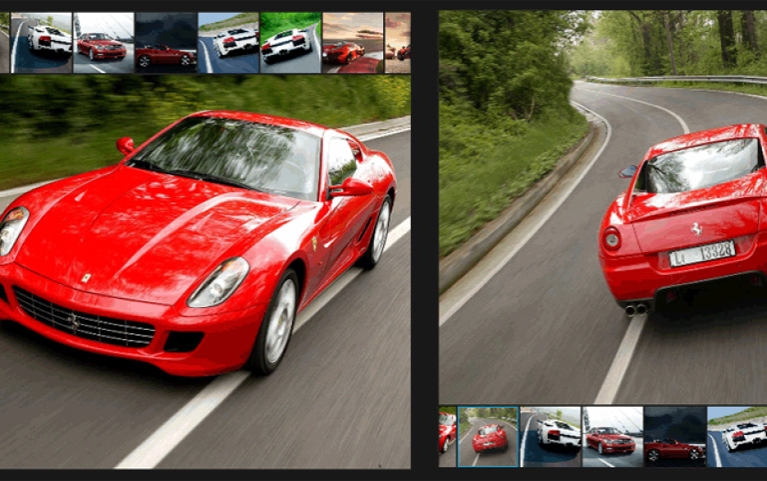
Fotorama Responsive Gallery
JoomlaTema and this site is not affiliated with or endorsed by The Joomla! Project™. Any products and services provided through this site are not supported or warrantied by The Joomla! Project or Open Source Matters, Inc. Use of the Joomla!® name, symbol, logo and related trademarks is permitted under a limited license granted by Open Source Matters, Inc.
Copyright ©Joomlatema.Net
All Rights Reserved. Designed by JoomlaTema