- Posts: 21
- Thank you received: 0
Missing / Broken Font Awesome Images

Now if I edit the font awesome class in my browser I can get it to re-appear;

Is there a fix for this or is it possible to edit the files manually? I can't seem to find which files sets the fas part of the code.
Thanks
Please Log in or Create an account to join the conversation.
Please Log in or Create an account to join the conversation.
Please Log in or Create an account to join the conversation.
ibb.co/TcTs5nT
Please Log in or Create an account to join the conversation.
Maybe I can change the icons from font awesome to something else - what do you use on your site?
Please Log in or Create an account to join the conversation.
Go to www.928oc.org/components/com_kunena/temp...ssets/css/custom.css line 1216 find the code below
.glyphicon {
font-family: 'IcoMoon','FontAwesome','Glyphicons Halflings';
}
change it like this
.glyphicon,.fas {
font-family: 'IcoMoon','FontAwesome','Glyphicons Halflings'!important;
}
Please Log in or Create an account to join the conversation.
Smooth Animating Sidepanel
Joomla 3.0 Joomla 4.0 Joomla 5.0 DemoDownload
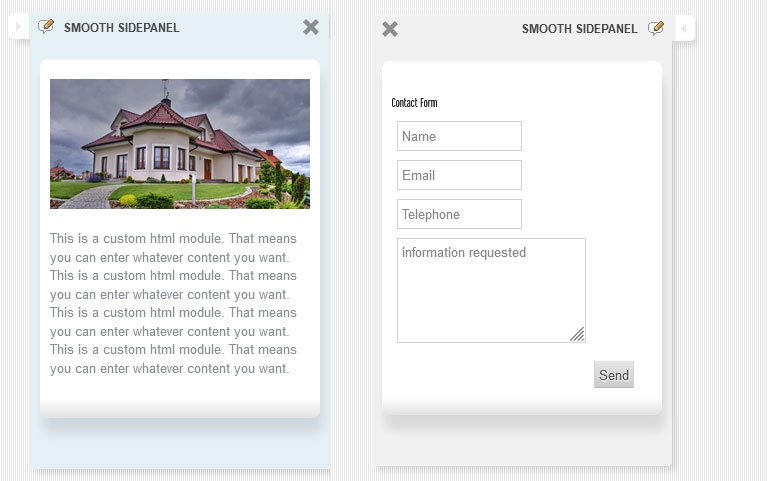
Smooth Animating Sidepanel Module allows you to publish html content or modules (up to 6 modules) as a sliding-panel at the right or left of the page. Panel uses jquery for sliding. All elements of the frontend interface could easily be changed at the backend.
SidePanel JT1
Card Deck Slider JT
Masonry Sliding Gallery
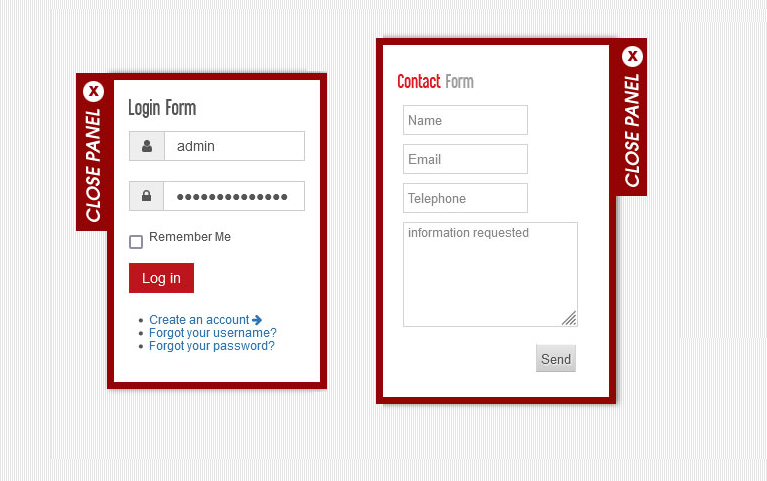
Iconic Sticky Panel
MansetHaber JT2
Accordion Content JT1
Vertical Scroller JT1 Pro
SideScript JT1
Headline JT3
MansetHaber JT1
JT Instagram Feed Joomla Module
Columnist JT1
JT Elegant Login
JT Elegant Login is a stylish login and sign-up extension for Joomla. It features smooth animation effects for both forms, offering a modern alternative to the standard Joomla login and registration forms. The extension is installed as a Joomla module and can easily replace the default login-sign-up functionality on your site It can be installed as a joomla module and can be used instead of standart joomla login-signup form.
Headline JT2
Headline JT5
JT Columnar Columnist Module
Fotorama Responsive Gallery
JoomlaTema and this site is not affiliated with or endorsed by The Joomla! Project™. Any products and services provided through this site are not supported or warrantied by The Joomla! Project or Open Source Matters, Inc. Use of the Joomla!® name, symbol, logo and related trademarks is permitted under a limited license granted by Open Source Matters, Inc.
Copyright ©Joomlatema.Net
All Rights Reserved. Designed by JoomlaTema